Dans cette partie, nous allons parler des images clés et comment elles nous permettent d'animer des éléments dans After Effects. Avant de rentrer dans la pratique, il y a quelques notions importantes que nous devons voir.
Les interpolations
After Effects permet d'animer avec des interpolations. Cela signifie que nous n'allons pas devoir animer nos éléments images par image (ce qui peut être très long) comme on le ferait avec un logiciel d'animation 2D comme pivot.Une interpolation veut dire que nous allons pouvoir définir des valeurs et des configurations à des instants clé, et que le logiciel se chargera automatiquement de calculer toutes les valeurs intermédiaires pour avoir une transition fluide d'un état A à un état B.
Plus simplement, nous allons dire à After Effects qu'à 0 seconde notre texte se trouve à gauche de l'écran et qu'à 2 secondes notre texte se trouve à droite. After Effects animera automatiquement le déplacement du texte de gauche à droite pendant les 2 secondes.
Timing et espacement
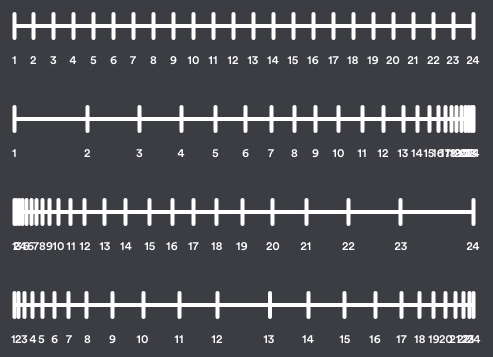
Ceux qui ont déjà lu nos cours d'animation connaissent bien ces termes, nous allons parler de timing et d'espacement.Le timing : C'est la durée du mouvement, le temps qui s'écoule entre le début et la fin du mouvement.
L'espacement : C'est la distance parcourue par votre objet entre deux images.
Plus l'espacement, c'est à dire la distance parcouru entre deux images, est réduit plus votre objet se déplace lentement. Plus l'espacement est grand plus l'objet va vite.
Lorsqu'un objet accélère, les espacements augmentent au fil du temps, et inversement.
Pour le même timing et la même distance parcourue, nous allons pouvoir avoir des espacements différents.


Animer un élément dans After Effects
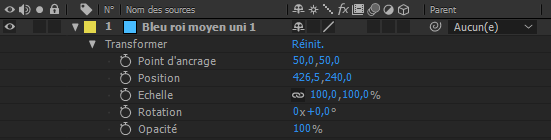
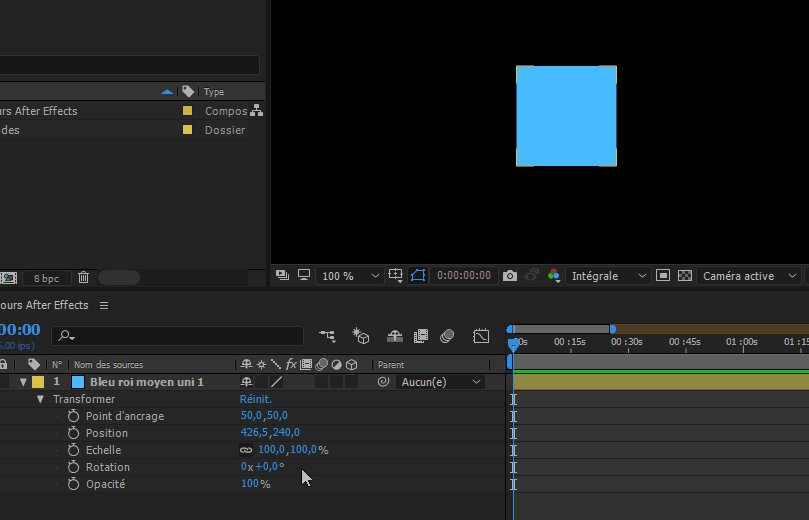
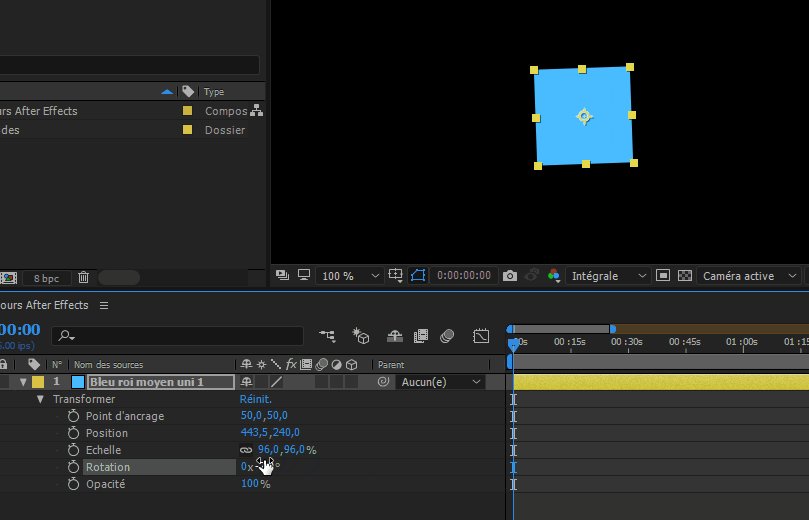
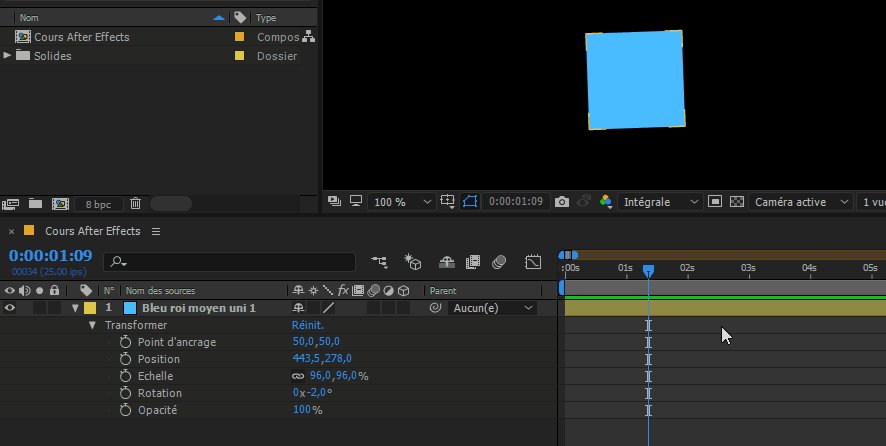
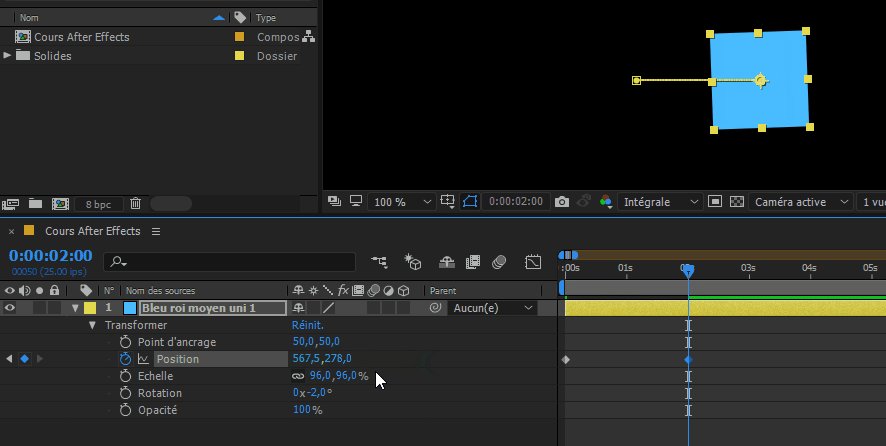
Entrons sans plus tarder dans le vif du sujet, animer des éléments avec After Effects. Dans After Effects, toutes les animations se feront dans la fenêtre de montage, au niveau des propriétés des calques. Comme nous l'avons vu dans le chapitre sur les calques, tout élément présent à l'écran est obligatoirement dans un calque. Chaque calque possède un ensemble de propriétés. Les propriétés peuvent définir la position de l’élément, sa couleur, son opacité, etc. Chaque effet appliqué au calque possède lui aussi ses propres propriétés.


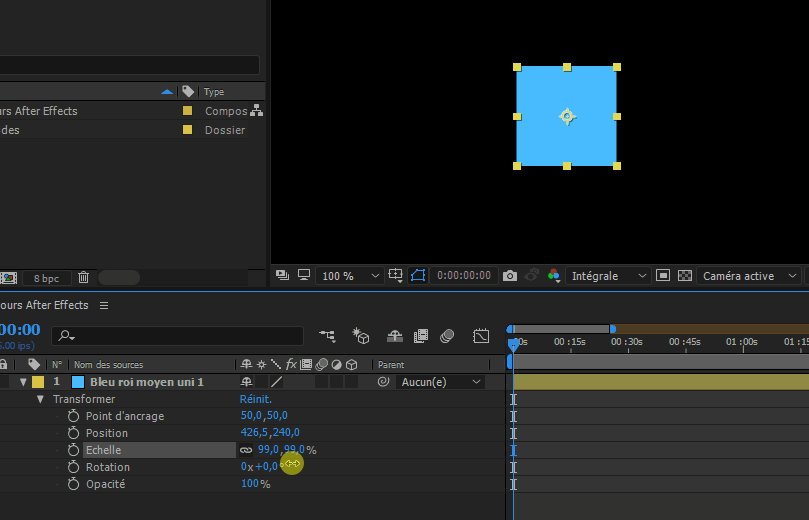
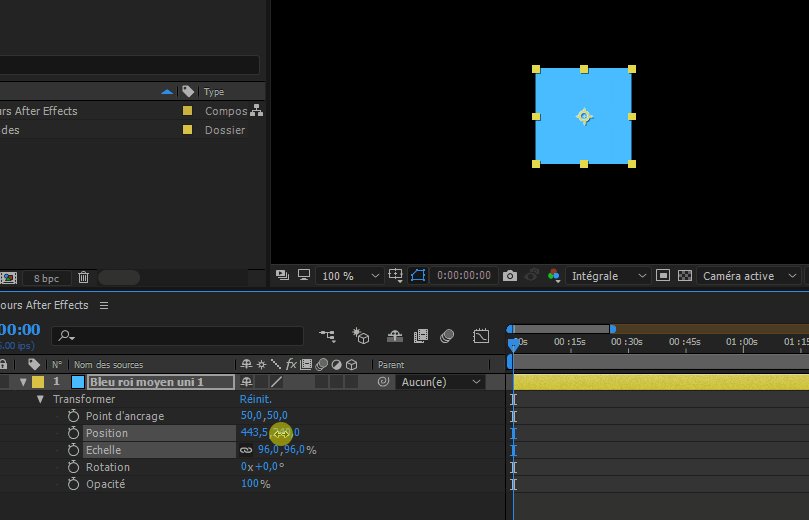
Vous pouvez utiliser les raccourcis pour gagner du temps! Par exemple, lorsque vous avez un ou plusieurs calques de sélectionnés, appuyez sur P pour faire apparaître la propriété position, ou R pour rotation, T pour opacité, ou encore S pour échelle.
Ce sont donc les valeurs de ces propriétés que nous allons faire varier au fil du temps.
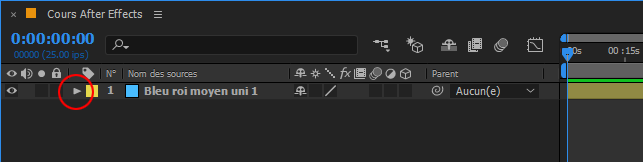
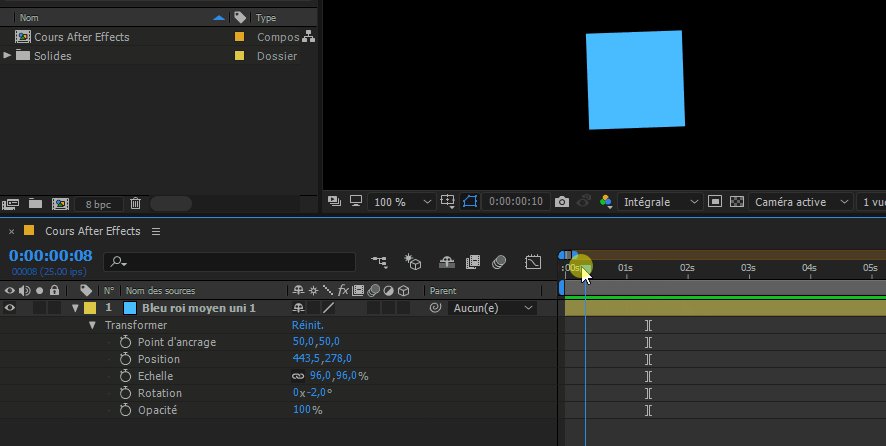
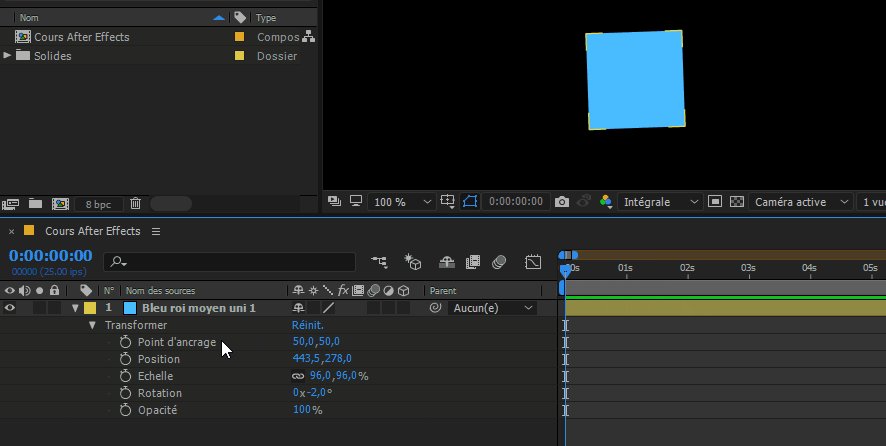
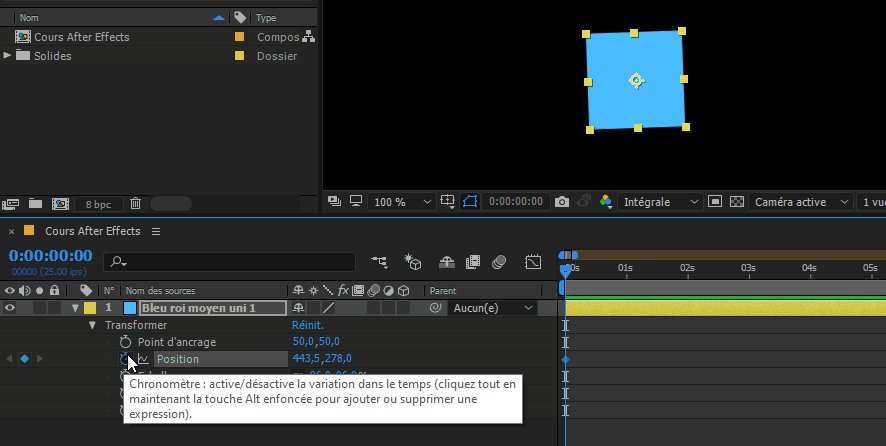
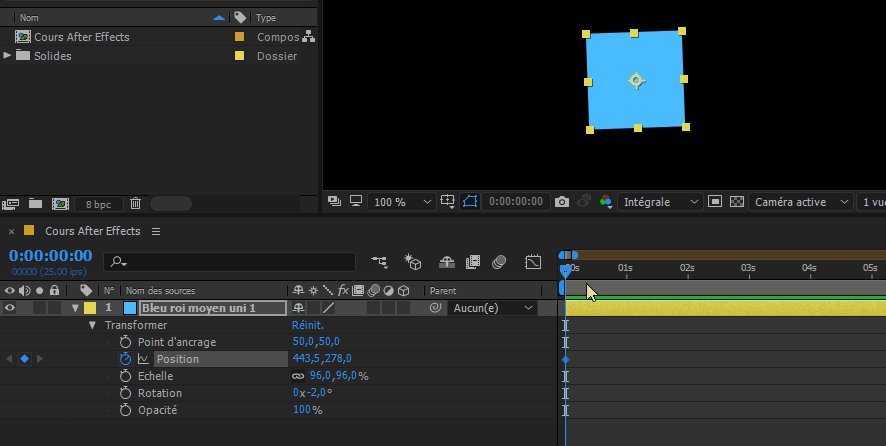
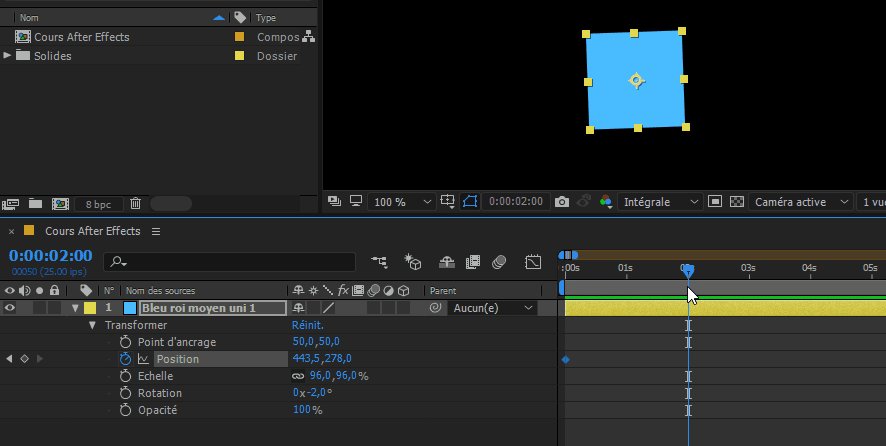
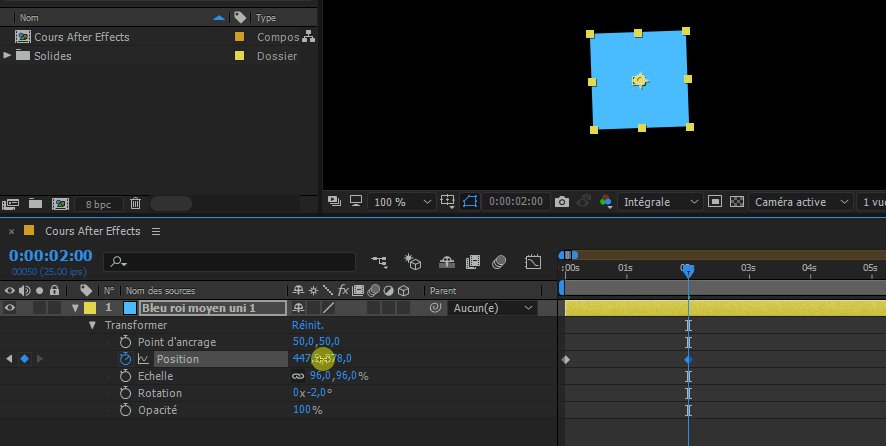
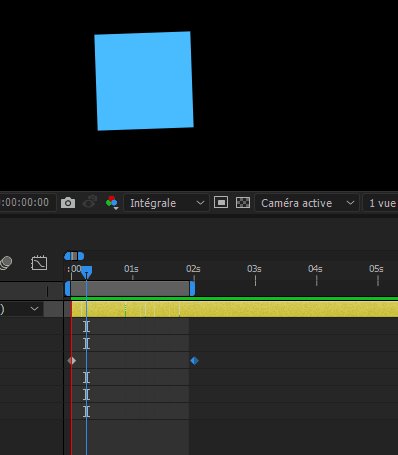
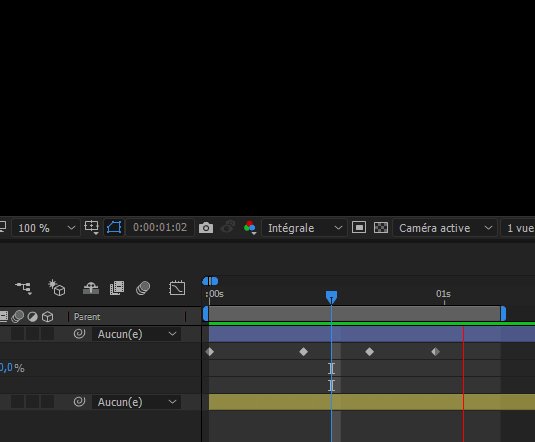
Utilisez le curseur bleu de votre timeline pour vous positionner au moment ou vous souhaitez que l'animation commence (à 0s par exemple, pour que l'animation commence directement au début de la séquence). Puis cliquez sur le petit chronomètre pour activer les interpolations et créer votre première image clé.





Les types d'image clés
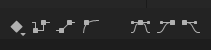
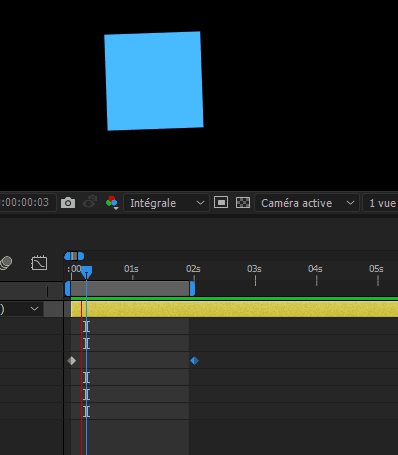
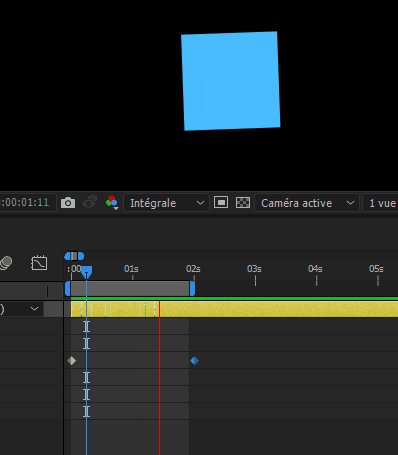
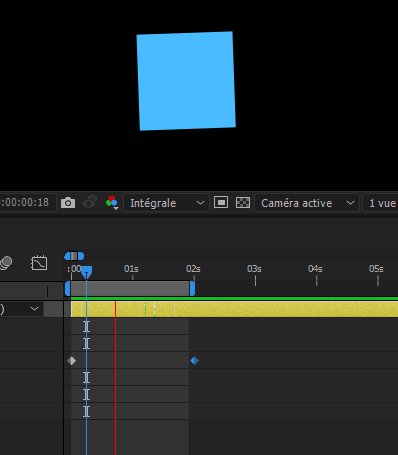
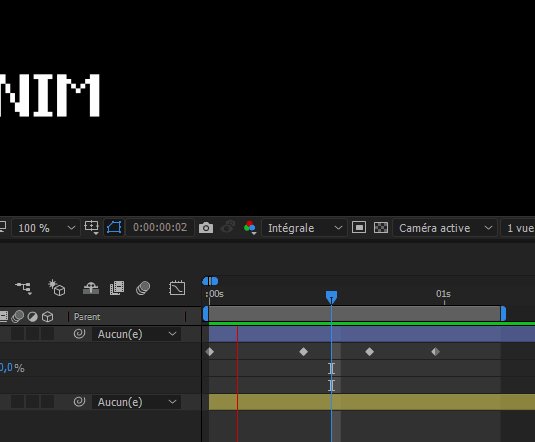
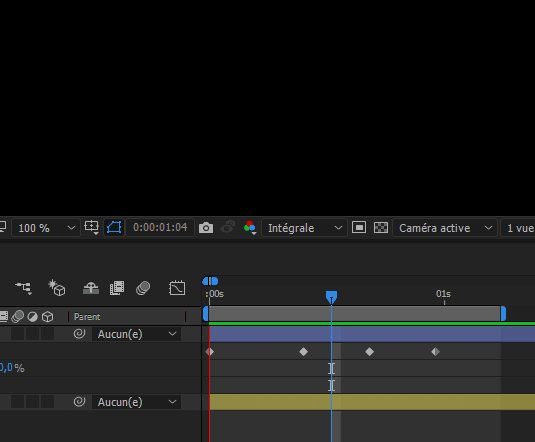
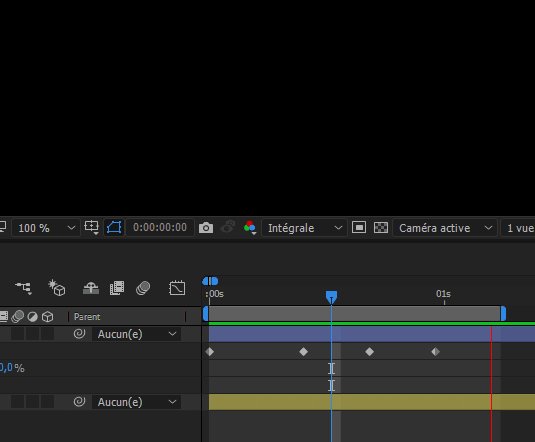
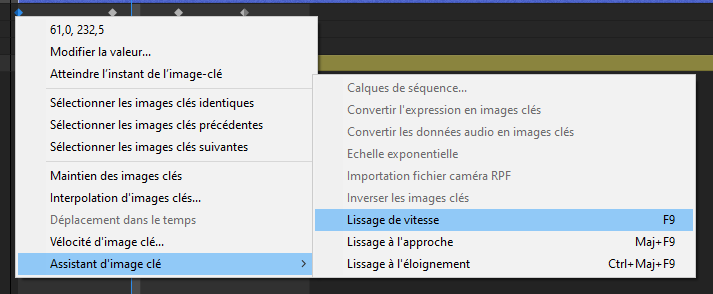
Vous vous souvenez qu'un peu plus tôt nous avons parler d'easing ? De démarrer progressivement, de s'arrêter progressivement ? Et bien dans After Effects, il existe des "types" d'image clé exprès pour ça. Linéaire : Par défaut votre image clé est représenté sous forme de losange, cela signifie que l'interpolation sera linéaire. Donc d'une image à l'autre l'espacement sera constant. Bézier : C'est le type d'image clé qui nous intéresse ! Cela signifie qu'il y a une accélération progressive, un ralentissement progressif ou bien les deux. Sur After Effects, ces images clés sont représentées par un sablier ou une flèche dans une direction selon que ce soit un ease-in ou ease-out. Pour obtenir ce type d'image clé, il suffit de faire un clique droit sur une image clé existante, et dans le menu "Assistant d'image clé" choisir "Lissage de vitesse".
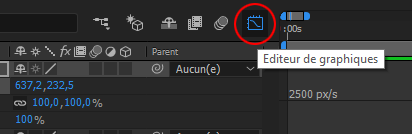
L'éditeur de graphiques
Pour modifier avec plus de précision la vitesse de l'animation et mieux contrôler l'easing, il existe un outil qui s'appelle l'éditeur de graphiques. Pour y accéder, il faut cliquer sur un bouton qui se trouve en haut à droite de la liste des calques.