L'idée générale de ce tutoriel est de faire un récapitulatif des notions de base qui permettront aux débutants d'améliorer le rendu de leurs animations pivot. Je prends pivot comme cadre mais certaines notions peuvent s'appliquer quel que soit le type d'animation que vos faites.
Fluidité, Easing : Le guide complet pour améliorer vos animations pivot
le 1 janvier 1970
40 minutes
Facile
69 vues
Sommaire
- L'easing
- Timing et espacement
- Améliorer ses animations grâce à l'easing
- La fluidité
- Notions
- Les pauses
- Le heavy spacing
- Le Flow
- Ressources
L'easing
Pour commencer à appréhender le sujet nous allons regarder des exemples.

Timing et espacement
Le timing : C'est la durée du mouvement, le temps qui s'écoule entre le début et la fin du mouvement.
L'espacement : C'est la distance parcourue par votre objet entre deux images.
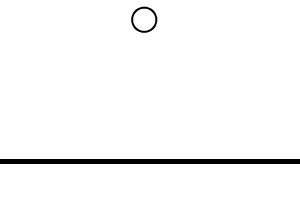
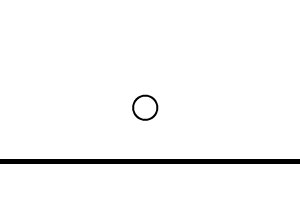
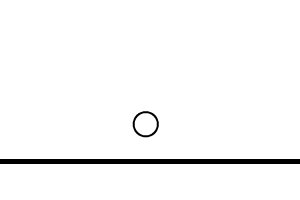
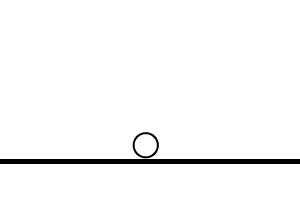
Ces deux notions sont indépendantes. Prenons l'exemple d'une balle qui tombe sur le sol. Si nous décidons qu'il nous faut 10 images pour que notre balle touche le sol, c'est ça le timing. Maintenant il est possible d'animer ce mouvement de plusieurs manières : On peut décider de faire un mouvement linéaire, ou alors que la balle accélère progressivement. Le timing reste le même (10 images) mais l'espacement d'une image à l'autre ne sera pas le même.
Voici une représentation graphique de la différence entre les deux mouvements :
|------|------|------|------|------|
|-|--|----|--------|---------------|Manipuler habilement le timing et les espacements, en plus de rendre votre animation plus agréable à regarder permet de donner une sensation de poids et de gravité à vos objets et d'aider le spectateur à imaginer ce que chaque élément représente.

Améliorer ses animations grâce à l'easing
L'easing n'est rien d'autre que la méthode qui consiste à lisser les mouvements dans vos animations. L'easing c'est jouer sur les espacements pour les rendre de plus en plus petit à la fin du mouvement.
C'est un outil qui nous aide à améliorer nos espacements. Pour créer de l'easing il faut donc rendre les espaces progressivement plus petit ou plus grand, jusqu'à obtenir un mouvement plus lisse.
L'easing c'est donc un changement de vitesses progressif.
Voyons maintenant comment ne pas utiliser l'easing à tort. Regardons cet exemple d'easing exessif réalisé par Foley.

La fluidité
Notions
La fluidité : La fluidité c'est quand les changements de vitesse sont lissés et que les pauses rendent la séquence facile à suivre et agréable à regarder.
Quelques points importants pour avoir des animations fluides :
Les changements de vitesses doivent être lisses et logiques. Veillez à ce qu'un mouvement qui n'a pas de raison de changer de vitesse reste constant, vitesse constante ou accélération progressive ou ralentissement progressif, mais gardez une régularité! Pour cela veillez à avoir des espacements constants d'une image à l'autre, ou alors qui augmentent, ou baissent progressivement.
Fluide:
|---|---|---|---|---|---|---|Pas fluide et saccadé:
|--|---|-|--|----|--|-------|Choisissez bien votre vitesse. Si tous les mouvements dans votre animation sont trop rapides, ce sera difficile à suivre pour le spectateur et ça nuira à la fluidité.
Les pauses
Les espacements doivent être accordés avec la dynamique de votre animation. Si vous utilisez de grands espacements, vous devriez aussi exagérer les pauses, si non vos mouvements seront confus. Par exemple lorsque vos faites courir un stickman, sa vitesse ne doit pas être parfaitement constante, en ralentissant légèrement le moment ou le pied se pose sur le sol, le mouvement peu parraître plus fluide. Démarrer progressivement chaque mouvement de votre stickman permet au spectateur de mieux saisir l'action. Faites attention à l'évolution entre une image et la suivante pour que vos mouvements soient correctement amorcés.Le heavy spacing
Le heavy spacing consiste à exagérer les espacements pendant les mouvements pour les rendre plus rapides et à augmenter les pauses tout en prenant soin d'easer l'animation.
Faire de l'heavy space est assez simple, mais cela peux varier avec le genre d'animations que vous souhaitez. Beaucoup de gens font de l'heavy spacing sans s'en rendre compte! Il faut faire des mouvements brusques qui ne collent pas vraiment à la réalité. Ces mouvements donnent une impression de puissance si ils sont bien réalisés.
Voici un exemple d'heavy spacing sur une course :
 Animation tirée du "noob guide" de Droidz.
Animation tirée du "noob guide" de Droidz.
Le Flow
Alors le Flow qu'est-ce que c'est? Lorsque vous allez animer une série de mouvements, il y a ce moment où vous devez connecter un mouvement avec le suivant. La façon la plus simple d'enchainer des mouvements est le "stop and go" qui consiste à terminer complètement un mouvement avant d'en commencer un autre. À l'opposé le Flow consiste à amorcer le nouveau mouvement avec la fin du précédent. Cet effet permet d'éviter que votre animation ne ressemble à une suite de mouvements séparés, et donc le résultat est plus agréable à regarder. Encore une fois tout cela dépend de votre style et du contexte de vos mouvements.Conclusion
J'espère que ce guide vous a permis d'appréhender ces quelques notions de bases utiles pour progresser lorsque l'on débute en animation pivot. N'hésitez pas à vous exercer et à envoyer vos animations sur le forum pour avoir des retours!Ressources
- Timing, Spacing and Poses : https://pivottube.pl/tutorial/en/
- Animation Principles in UI Design: Understanding Easing : https://medium.com/motion-in-interaction/animation-principles-in-ui-design-understanding-easing-bea05243fe3